写真グリッド 横並びになる 619437-写真グリッド 横並びになる
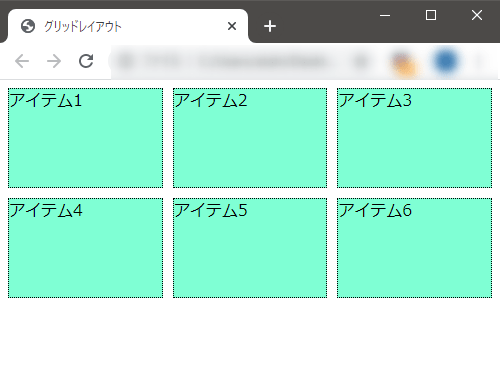
さて、第2弾では写真の基本である 「構図」 についてです。 今回は「日の丸構図」「三分割構図」「対角線構図」の3種類をご紹介します。 スマホでシャッターを押す前に、まずは被写体の何処を一番伝えたいかを考えてみましょう。 そして、主役が 文字だけが上に上がってしまいます。 グリッドレイアウトで横並びにすることが間違っているのでしょうか? フレックスボックスの方が良いのでしょうか? どのようにすれば文字が画像に対して横並びで中央にくるようになるのか教えてください。Web ページが表示されるクライアントの表示域に適応するように Web ページをデザインします。レスポンシブデザインを使用すると、同じページを複数のデバイスで、縦、横の両方の向きで効果的に

Cssグリッドレイアウトについて Flexboxより使いやすいが 問題はいつものアイツだな Life Zakk ゲームアプリのレビュー 攻略サイト
写真グリッド 横並びになる
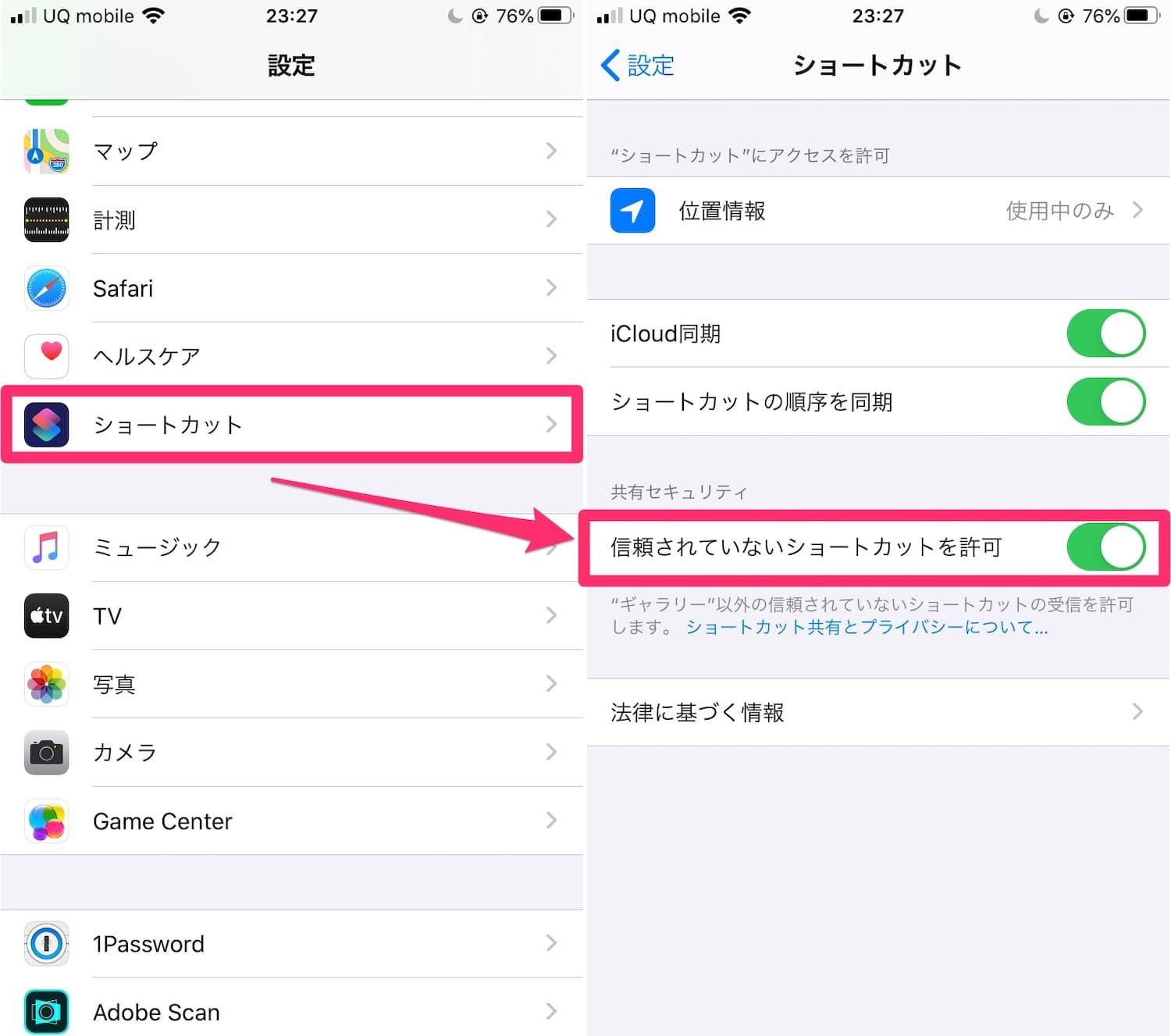
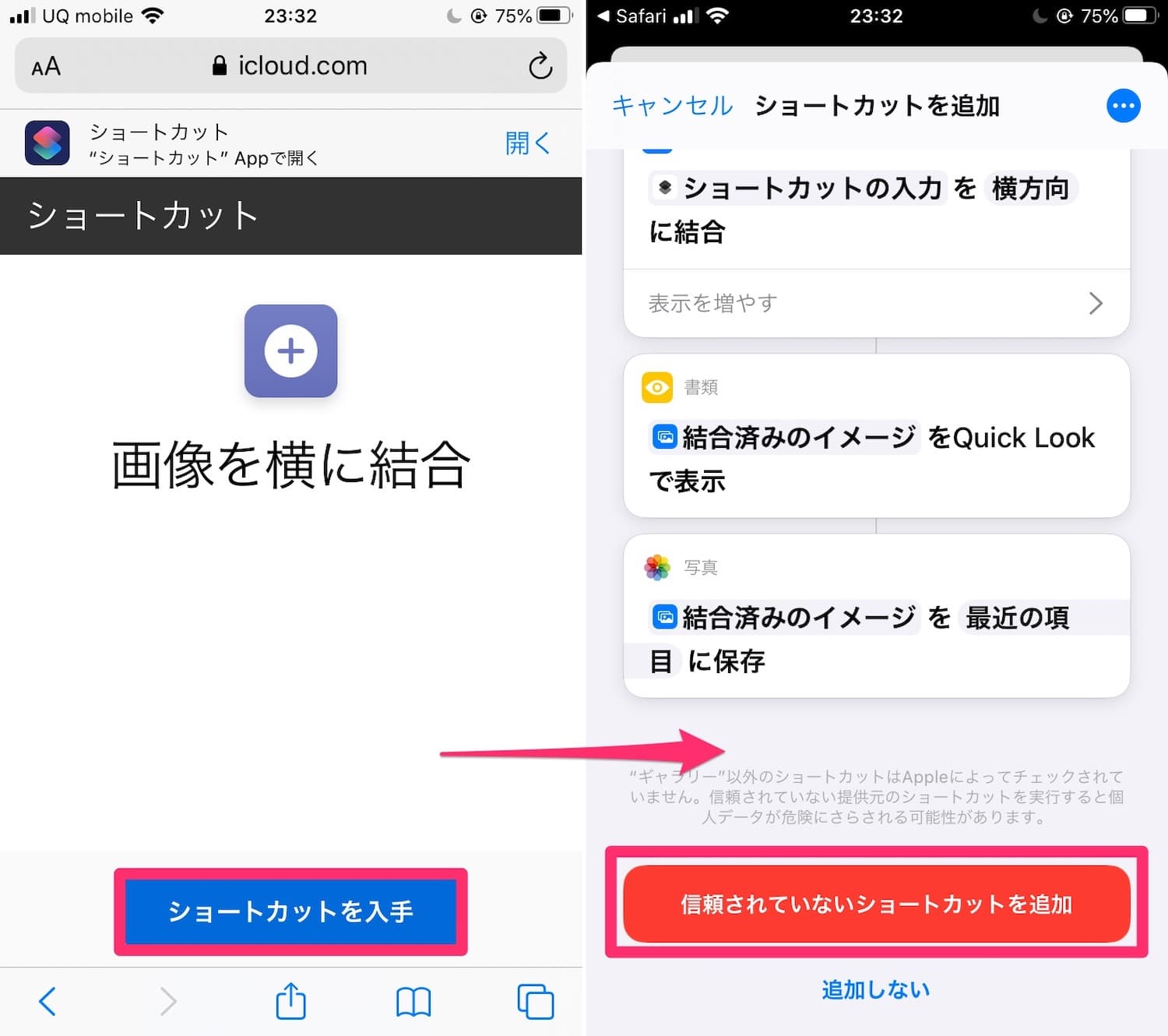
写真グリッド 横並びになる- CSS CSSは、外側のボックスに幅を指定し(青字部分)、その中の画像に幅100%を指定するのがポイントです。 複数の画像を並べる場合、上から下へ詰めて表示されますので、画像の下にマージンを取ります。 このマージンは画像に直接しても良いですが ショートカットアプリ:コラージュ写真の作り方 アプリを起動したら「ギャラリー」のタブを選択して下にスクロールします。 写真という特集ページがあるので選択すると「写真グリッド」というショートカットがあるのでタップしましょう。 写真グリッドは自分で選択した複数の写真から1枚のコラージュ写真を作ってくれる便利なショートカットです。 しかし




続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog
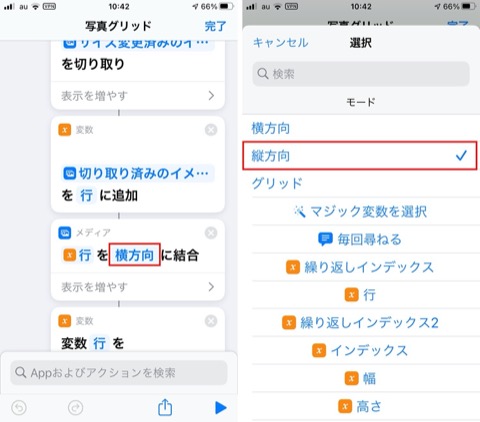
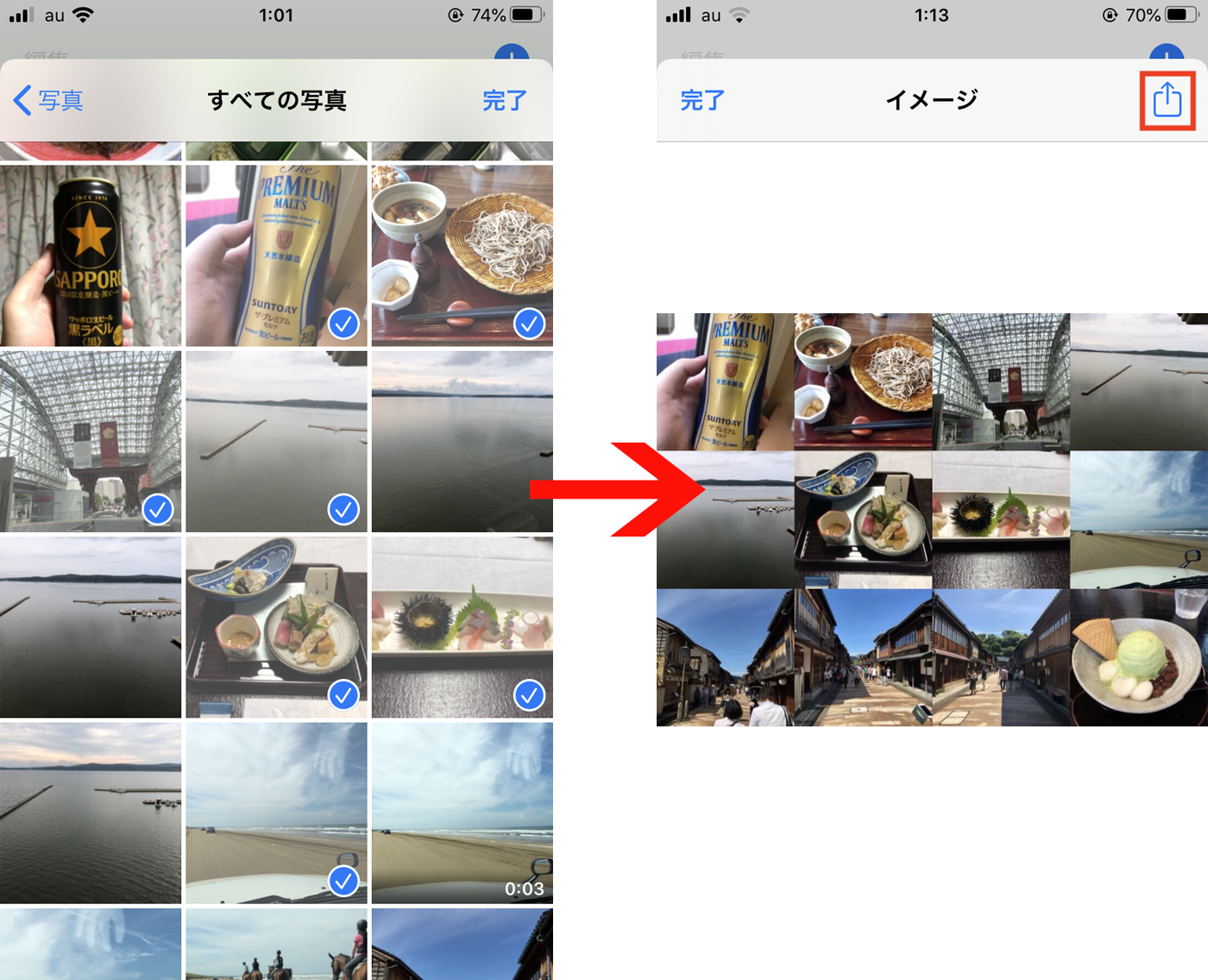
iPhoneやiPadに保存してある画像を横や縦につなげたい時ありませんか? 僕でいうと、このブログではiPhoneなどのガジェットの使い方をよく記事にしていて、その際に「スクリーンショットを横につなげる加工」をします。 そのほかにも子供の写真をグリッドでくっつけて写真へプリントアウトしたり。 そんな時にはAppleからリリースされている「ショートカット」とCSSflexboxで画像とテキストを横並び、縦並びにレイアウトメモ 投稿日: 18年12月5日 レスポンシブサイトでよく見かける画像とテキストを左右交互に、スマホで上下に配置してくレイアウトをflexboxを利用して実装する方法の個人的メモ。 1「写真グリッド」ショートカットのアイコンをタップする 2写真アプリに移動するのでコラージュしたい写真を選ぶ 3右肩の「追加」をタップする 4コラージュした写真が表示されるので良ければ共有マークから「画像を保存」する 「写真グリッド」ショートカットはデフォルトでコラージュすると写真が横一列に並んで配置されます。 これを縦横に配置するに
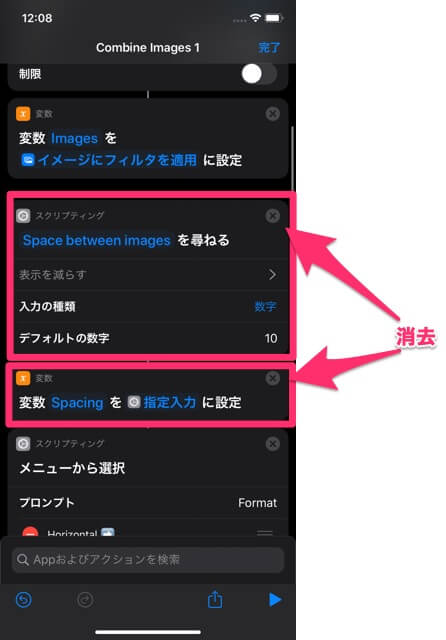
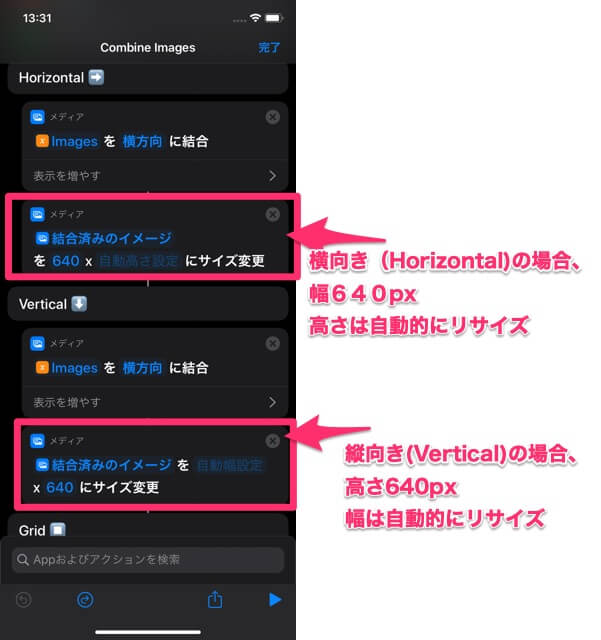
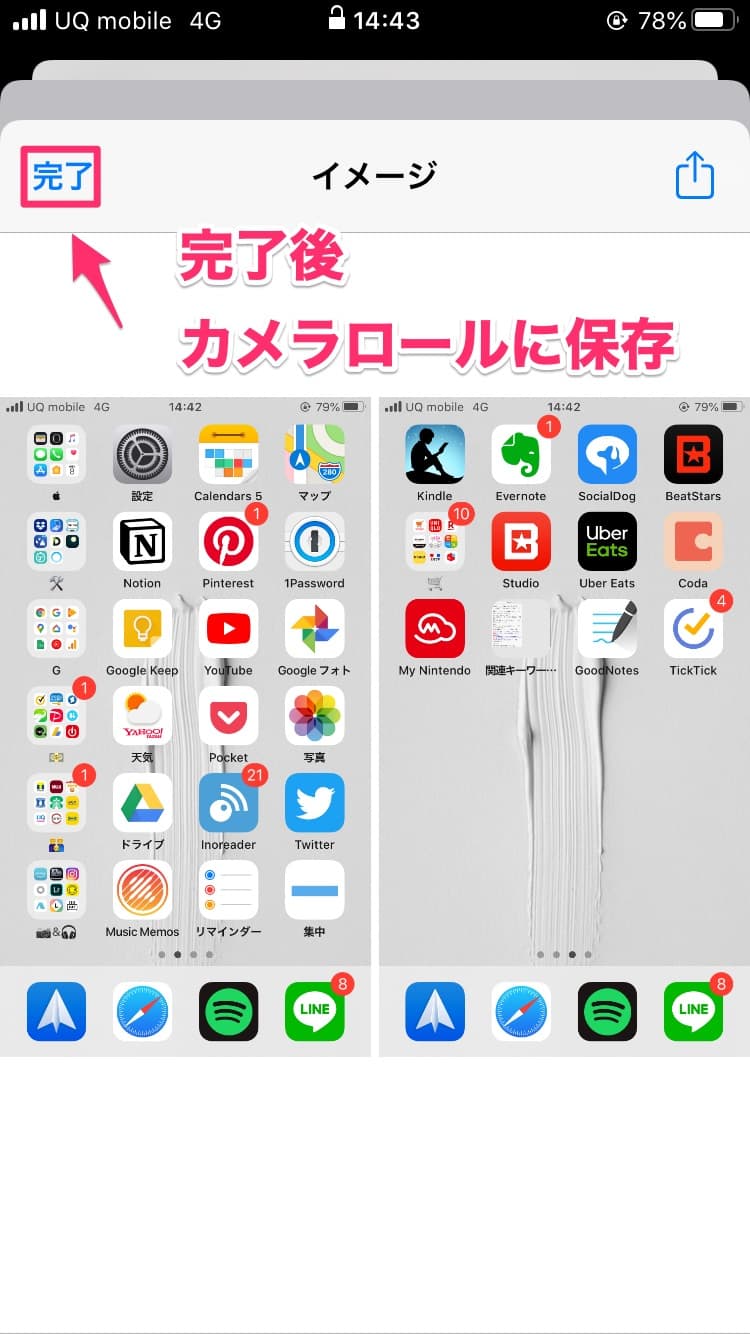
ショートカットを実行し、合成したい写真を選択します。 画像との間にどのくらいの幅を空けたいかを聞かれます。 デフォルトでは10です。 間隔を空けたくない場合は0を入力して下さい。 横、縦、またはグリッドのどれかを選びます。 Horizontalが横 で Verticalが縦 です。 矢印の絵文字が入っているので分かりやすいです。 そうすると、画像合成が完了します 写真グリッド 価格 無料 バージョン 361 追記: 現在では、アプリWorkflowを使って写真を並べるのが一番自由度が高く簡単でオススメです。 自動化ツールWorkflowで作ったWorkflowのまとめ ちょっとしたことが便利になるiPhoneアプリ「Workflow」で使ってるWorkflowたちです。 写真に透かしを入れたり、写真2枚を横に並べたり、iPhoneアプリのリンクを作ったり まとめ 1 Instagramのグリッド投稿(分割投稿)とは Instagramのグリッド投稿とは、本来1枚であった写真を分割して複数枚に分けて投稿し、プロフィール画面で写真をより大きく表示させる方法です。 いくつかの投稿がホーム上で合体することによって、一枚の絵が全面に表示されているように演出でき、インパクトのあるプロフィール画面が完成します。 個々の投稿
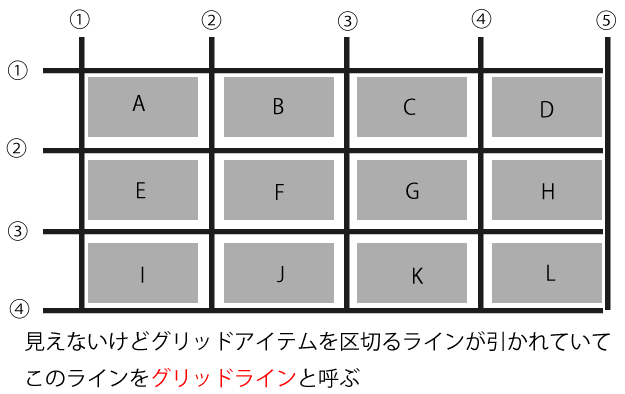
この記事では「 CSS Gridとは?floatを使わずに要素を並べる新しいレイアウト方法 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 Illustrator 写真グリッドを使っているんですが画像が横にしかつながりません どうすれば2×2、3×3、4×4、といった感じにきれいにつながってくれるんでしょうか? iPhoneでショートカットというアプリの写真グリッドを使っています これを使って写真4枚を1枚にするみたいなことをしたいんですが、下記のサイトを参考に使ってみたんですがどうやっても縦2枚×横2枚の4SmartArtに入れた画像の調整 解説記事内の画像はWord 10のものですが、操作方法は下記のソフト、下記のバージョンで同じです。 Word 10 Excel 10 PowerPoint 10 SmartArtには写真やイラストといった画像を入れられるタイプのものがあります。 今回はそういったタイプのSmartArtに、このような画像を入れ込んでみます。 画像を入れ込んでみたものの、あらぁ、人が真ん中




Iphone Ipadで写真を横 縦 グリッド結合する方法 ショートカット Enhance




複数列かつ縦並べのliタグをやっつける方法 ゆるふわweb屋の微解決知見簿
最低限の CSS のみで Masonry のようなグリッドレイアウトを組む方法 カテゴリ フロントエンド, 技術情報 Tweet 今回は、高さの異なるコンテンツを隙間なく敷き詰めるレイアウトを CSS だけで実現する方法をご紹介します。 Javascript や CSS の 横1列分のグリッドの中で更にグリッドを横に配置したい場合は、rowをネストして下さい。 ・グリッドレイアウトについては、Bootstrap4移行ガイドグリッドを参考にどうぞ ・rowのネストについては、bootstrap rowの入れ子を参考にどうぞグリッドレイアウトで高さも横幅もバラバラの画像を綺麗に 大きさが違う写真を2枚横並びにして表示させたいのですが、横のラインが同じになるようにするにはどうすればいいでしょうか? は写真を横に3枚並べる形にしましたが、2枚でも4枚でも




商品一覧の一列表示数を変更する ミフネweb



新規アプリの購入不要 複数の写真をまとめて一枚にするカンタン裏技 Iphone Tips Engadget 日本版
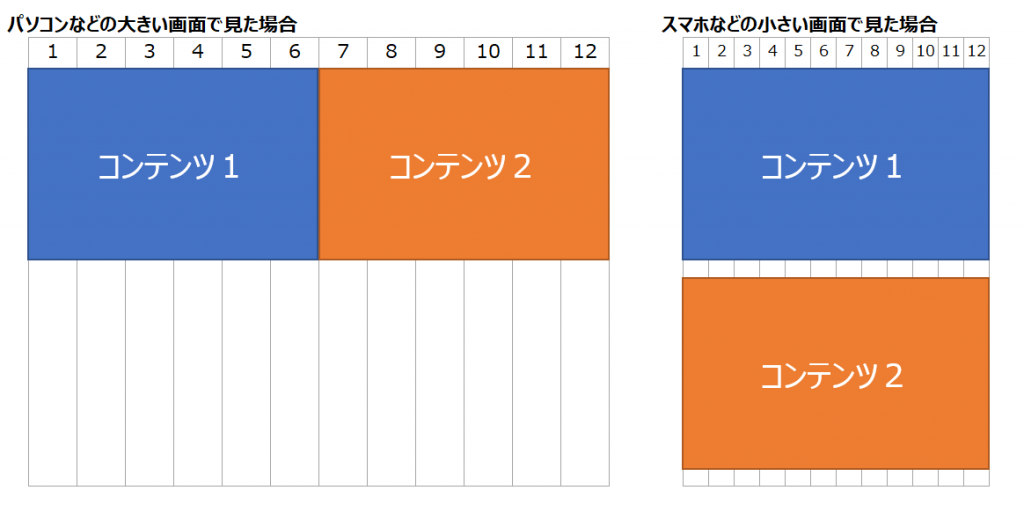
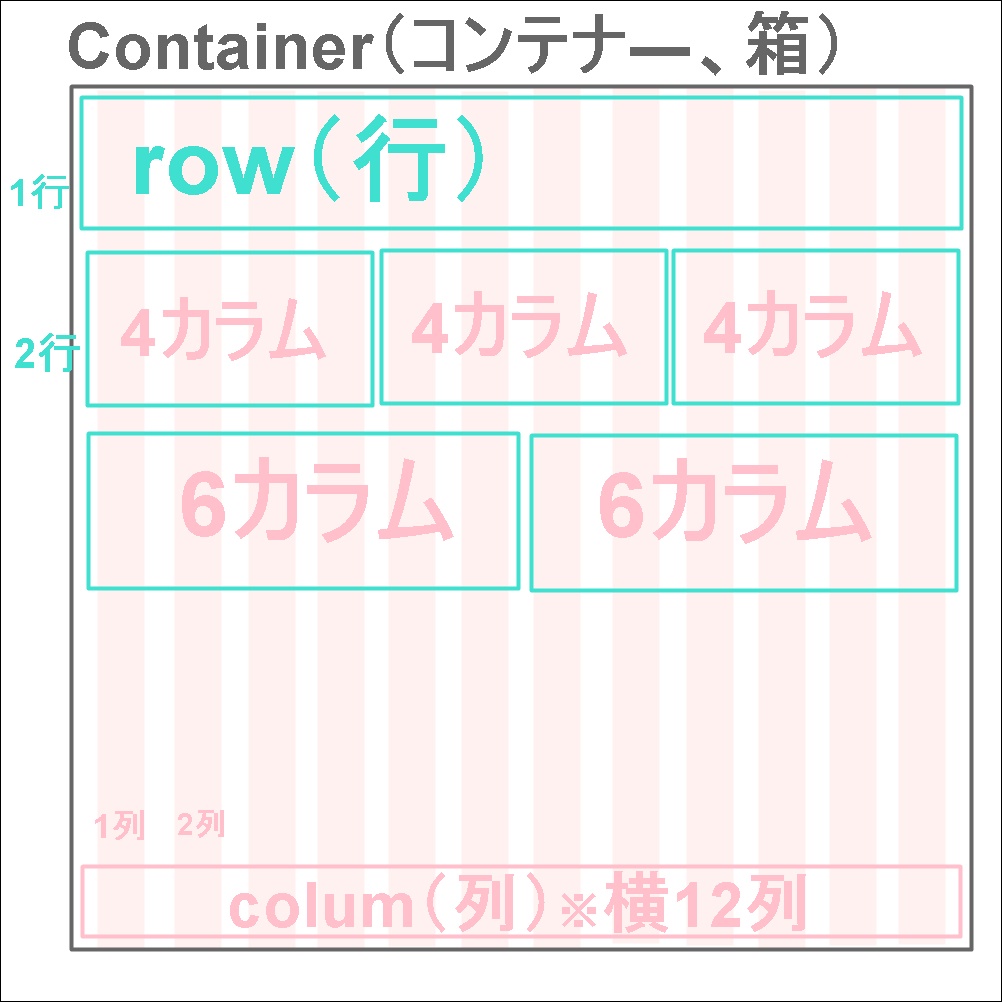
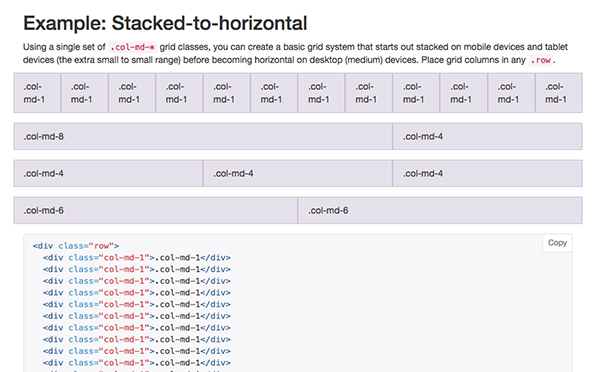
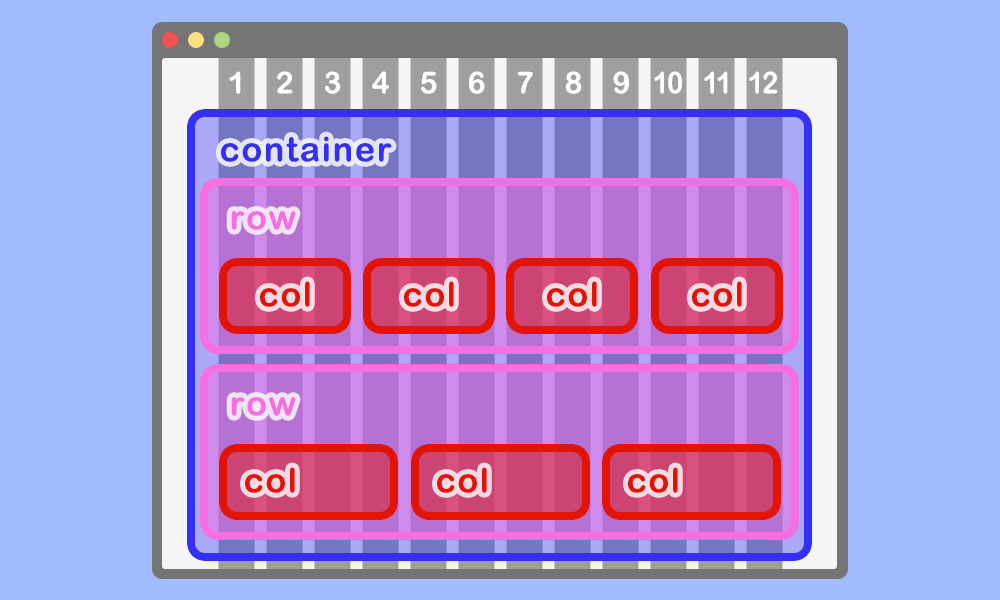
あまり知られていないBootstrapスタイルテクニック、小技16個まとめ テクニック 1 ホバーエフェクトによるドロップダウン表示 Bootstrapのナビゲーションメニューは、クリック操作でドロップダウンを表示するように設定されています。 以下のコードを追加 xsエクストラスモール、768px以下(常に横並び) smスモール、768px以上なら横並び mdミディアム、992px以上なら横並び lgラージ、10px以上なら横並び 先ほども述べた通り、カラム数は1行につき合計12になるように設定します。 iPhoneのスクリーンショットを横並びにして画面遷移を説明したかったり、あるいはガチャを自慢したくなったりしたとき、画像の結合をするのに手間をかけていませんか? こんな感じのガチャ結果 「ショートカット」を使えば一瞬で終わります。 Download QRCode ショートカット Developer Apple Price Free 目次 「ショートカット」の初期設定



スマートデザインサポート




レスポンシブ対応で変化するレイアウトにできるだけ最適な方法で対応したい 岡山のweb制作はkomari
横並び系cssは3種類 横並び系cssはよく使われるものに3種類あります。 また、どれを使っても表示される結果は同じです。 要素によって横並びcssの使い分けができれば、効率よく美しいシンプルなソースコードが書けるようになるでしょう。




Css 画像とテキストをレスポンシブでpcで左右交互にスマホで上下にレイアウト メモ Niwaka Web



Bootstrap レスポンシブwebデザインに対応する グリッドシステム の使い方 Laptrinhx




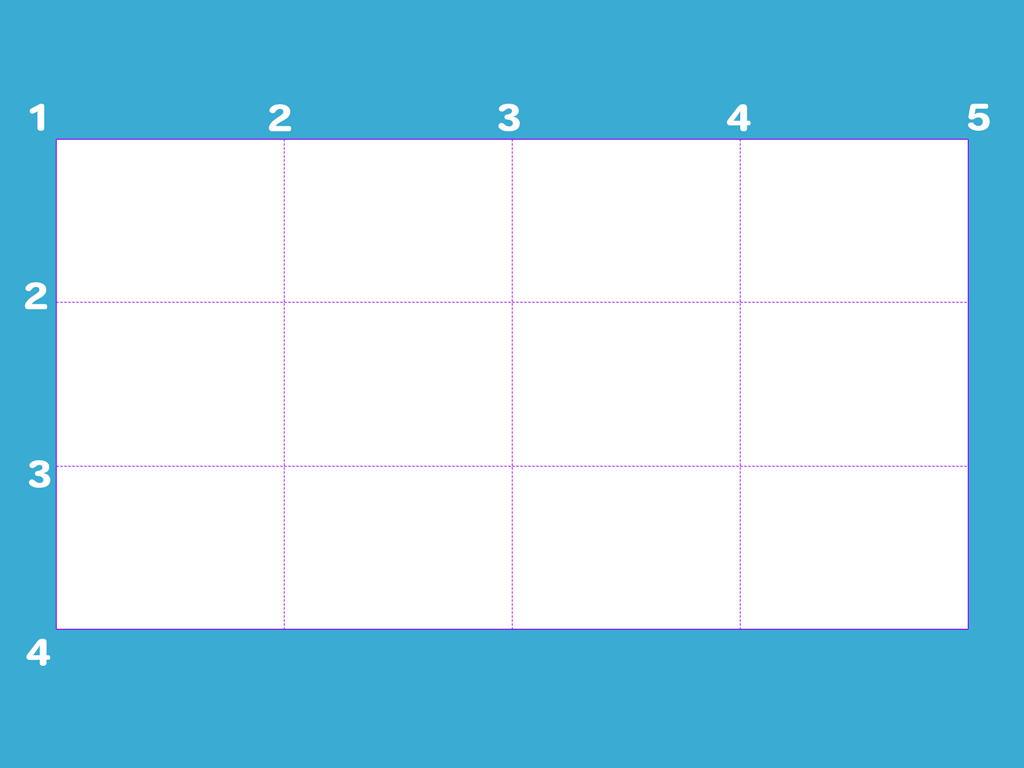
Css レスポンシブ対応のグリッド システムを実装する時に絶対覚えておきたいテクニックを詳しく解説 コリス




Display Grid を使ってグリッドレイアウト Weblasts




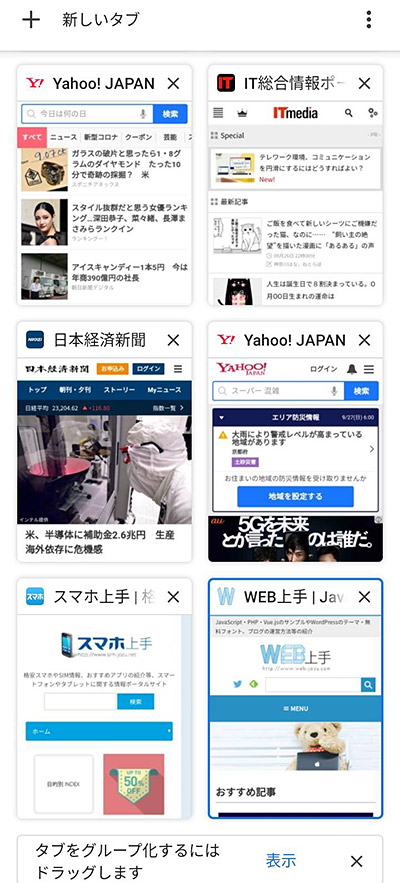
21年5月27日最新 Chromeのタブが横並び 2段組み 元に戻す手順 スマホ上手




解説動画あり Display Flexの使い方は Cssで横並びレイアウトを作ってみよう サンプルコードあり Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア




Cssで横並びを表現できる5パターンとそれぞれの役割 使い所 Hpcode えいちぴーこーど




複数の画像を縦または横につなげて合成するiphoneショートカット Pixel Note




Bootstrap3 グリッドシステムのボックスの高さをcssだけで揃える Namagomi Days




オリジナルのフレキシブルcssグリッドシステムを作ってみよう Shibajuku




No 19 縦中横と縦組み中の欧文回転 Indesign 1 0 勉強部屋 Study Room




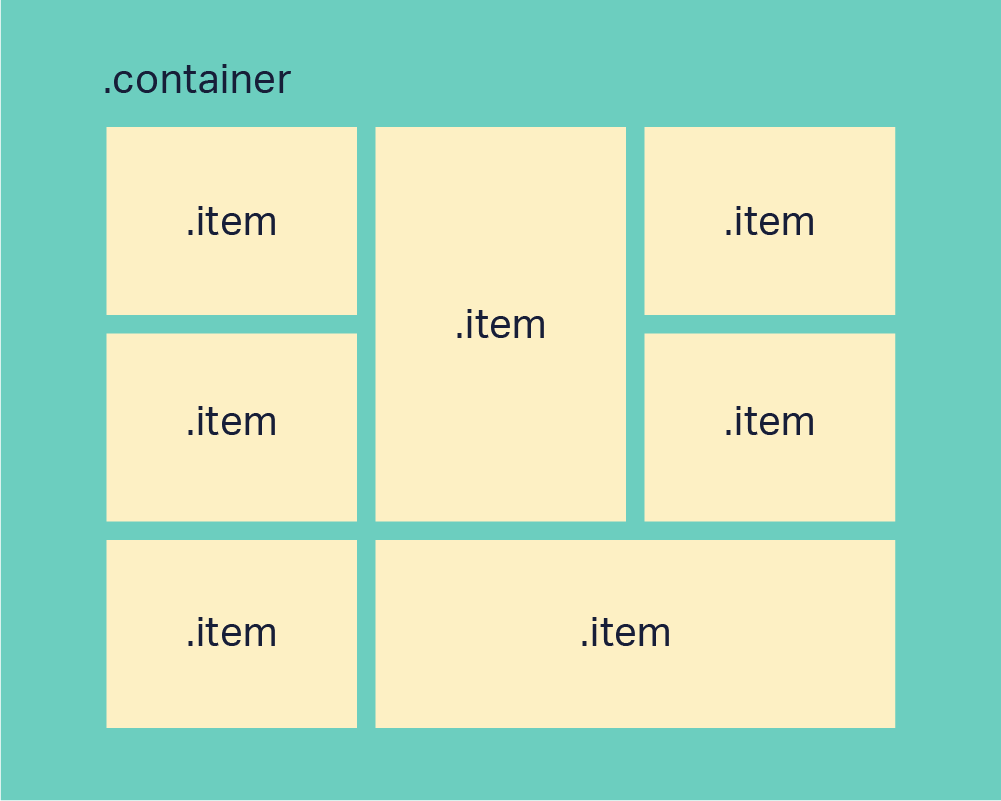
何ができる グリッドレイアウトとは どんな時に使えばいい




技術者ブログ Bootstrap グリッドシステム使ってみる Dandelions Blog




Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ




続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog




Instagram 1枚の写真を分割して投稿する グリッド投稿 専用アプリ Hintos




初心者向け Cssの2大レイアウトとは 覚えておきたい基礎知識や考え方 使い方 Kredo Blog




写真のコラージュに 写真グリッド ショートカットを使う時の注意点 Iphone Ipad Tomi Kun S Diary




複数の写真をまとめたコラージュ画像を作る Macfan




Css Grid Layoutの使用方法について解説します モシャすblog



1




一番分かりやすいcss Grid Layoutの使い方ガイド Web Design Trends



Wm9lsn0tpmddvm




Bloggerブログで記事中の複数の画像を横並びやグリッドデザインで配置する方法




イケてるしヤバいプロパティ Css Grid でイケてるレイアウトを作ろう 株式会社i Seed アイシード 大阪 心斎橋のweb制作集団



写真グリッドを使っているんですが画像が横にしかつながりませんどうすれば2 Yahoo 知恵袋




エフェクト グリッド テーマでスマホ アプリのレイアウトを究めよう 2 3 It




Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ




初心者向け Bootstrapのgrid グリッド 機能とは 横並びとレスポンシブに対応させる方法 Zeroichi Lab




Xrx8jkhvveu1im




図解説明付き 要素を横並びにする方法 Li Listudio



Iphone Se ショートカットの写 Apple コミュニティ




よく使うタイル カード デザインを Css のパターン別でご紹介 カルアカはwebが無料で学べる




Flexboxとcss Gridの使い分け方 よく見かけるuiコンポーネントをflexboxとgridで実装するテクニックのまとめ コリス




Iphoneで画像をサッと圧縮したり横や縦に結合する Amitica




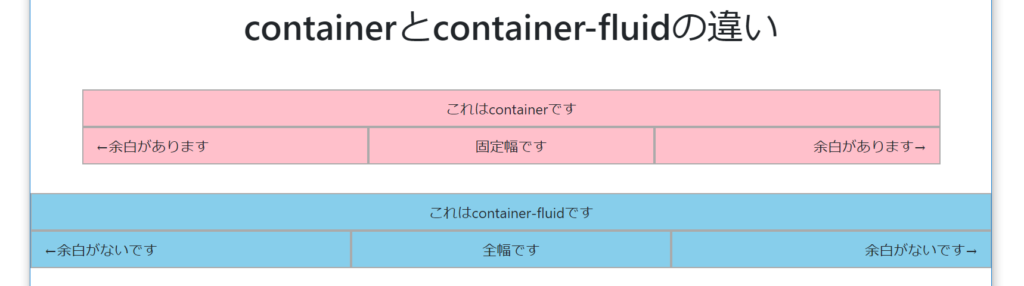
Bootstrap Containerとcontainer Fluidの違い Mochanote



1




続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog




初心者向け Bootstrapのgrid グリッド 機能とは 横並びとレスポンシブに対応させる方法 Zeroichi Lab



1




要素を横並びにする方法 Flexbox の使い方をまとめてみた モシャすblog




Vue Js Vuetifyのグリッドレイアウトを使って要素を横並びにしたい Teratail




Cssでボックスを横並びでグリッドデザインしちゃう方法まとめ




初心者向け Cssの2大レイアウトとは 覚えておきたい基礎知識や考え方 使い方 Kredo Blog




Cssレイアウトで要素を横並びにする方法 適材適所で使い分け Web系副業スキルを身につけて人生を安定させようセカンドスキル



Iphone Se ショートカットの写 Apple コミュニティ



Display Grid を使ってグリッドレイアウト Weblasts




インスタグラムで写真を分割して繋ぎ並べる グリッド投稿 の方法とは インスタアンテナ インスタグラムを使うすべての方のためのメディア




Cssグリッドレイアウトについて Flexboxより使いやすいが 問題はいつものアイツだな Life Zakk ゲームアプリのレビュー 攻略サイト




Iphone Ipadで写真を横 縦 グリッド結合する方法 ショートカット Enhance




Bootstrap の使い方 便利なグリッドシステム 画像 動画付き 過保護説明 Programing Beginner




21年5月27日最新 Chromeのタブが横並び 2段組み 元に戻す手順 スマホ上手



横並びのカラム計算に便利 ビジュアルで確認できるグリッドシステム計算ツールgridpx Minotips




Css Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイターボックス



レスポンシブレイアウトに最適な Grid System を採用 Web Design 覚え書き




Cssで要素を横並びにする方法のメリット デメリットまとめ Web Design Trends




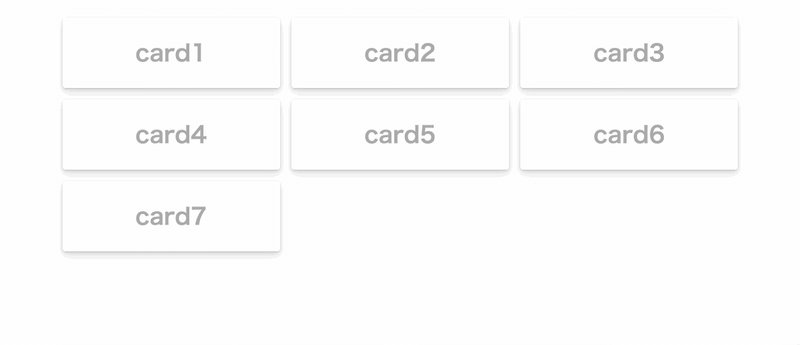
30dayトライアル 2nd Day10 横並びカードのコーディングを9枚の画像で解説します コードもあるよ サトユウブログ




Css Flexboxを使って実用的なレイアウトを実装 Seo対策なら株式会社ペコプラ




Bootstrapのグリッドを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ




Flexboxで要素を横並びにして要素の数でのレイアウト調整や中央寄せにする Free Style




Bloggerブログで記事中の複数の画像を横並びやグリッドデザインで配置する方法



複雑なbootstrapカラムのコードはジェネレーターを使えば即マスター




Css Grid 基礎編 Blog Q Technical




Bootstrap グリッドシステムの解説と設定方法



新規アプリの購入不要 複数の写真をまとめて一枚にするカンタン裏技 Iphone Tips Engadget 日本版




少しずつ実装の進んできているcssのグリッドレイアウトを試してみる スターフィールド株式会社




Instagram 1枚の写真を分割して投稿する グリッド投稿 専用アプリ Hintos




写真のコラージュに 写真グリッド ショートカットを使う時の注意点 Iphone Ipad Tomi Kun S Diary




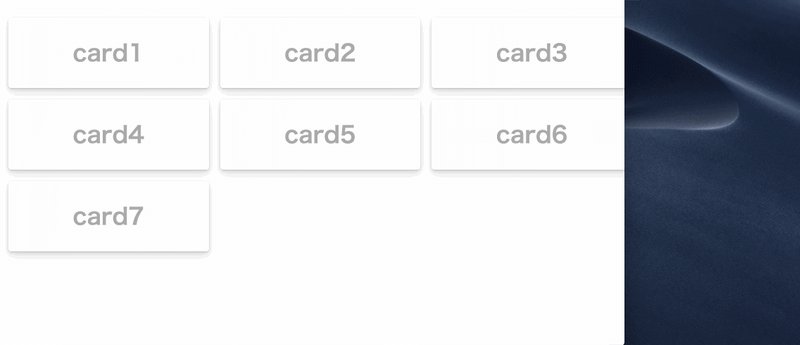
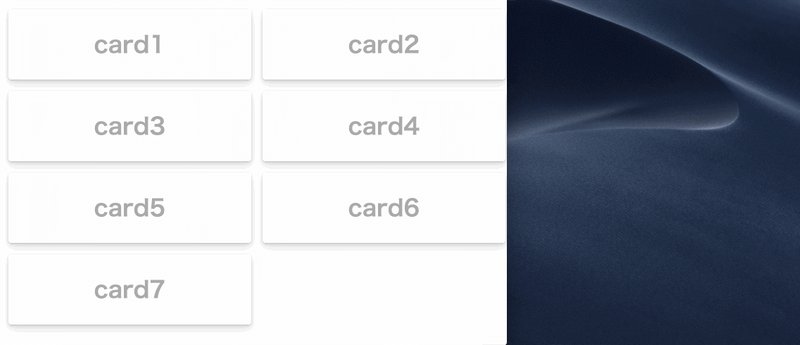
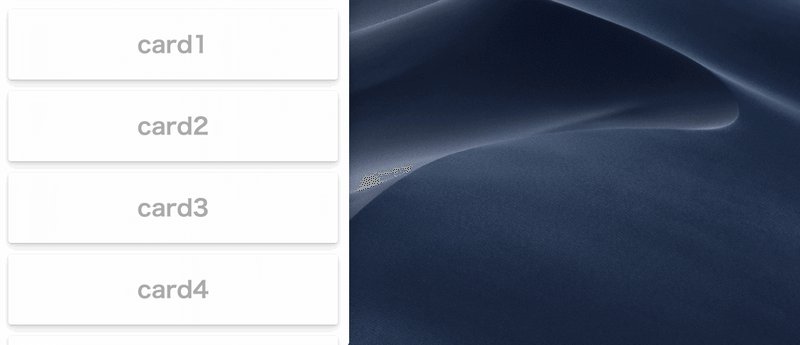
Css Grid でカードを横並びに配置する 岸野哲朗 Note



1



軽量かつ固定幅でも可変幅でも使えるグリッドcss




Html Bootstrapのグリッドシステム Col が機能しません Teratail




よく使うタイル カード デザインを Css のパターン別でご紹介 カルアカはwebが無料で学べる




Html グリッドレイアウトで作成するフォームについて Teratail




Cssレイアウトで要素を横並びにする方法 適材適所で使い分け Web系副業スキルを身につけて人生を安定させようセカンドスキル




複数の画像を縦または横につなげて合成するiphoneショートカット Pixel Note




Iphone Ipadで写真を横 縦 グリッド結合する方法 ショートカット Enhance




Bootstrap 4のグリッドシステムの基本を学ぼう Qiita




複数の画像を縦または横につなげて合成するiphoneショートカット Pixel Note




Css Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイターボックス




Css Cssのgridでスマホサイト対応のグリッドレイアウト Webデザインラボ




複数の写真をまとめたコラージュ画像を作る Macfan




Css 2 3 ナビゲーションメニューのリンクを横に並べる Sブログ




Css Grid Layout入門 対応ブラウザが出揃った新しいレイアウト仕様 Ics Media




ブロック要素を横並びにする方法 Css スマートポッケ



新規アプリの購入不要 複数の写真をまとめて一枚にするカンタン裏技 Iphone Tips Engadget 日本版




Css Grid 基礎編 Blog Q Technical



写真グリッドを使っているんですが画像が横にしかつながりませんどうすれば2 Yahoo 知恵袋




スマホの横スクロールuiをcssで実装する方法 ネットショップ語り




Cssグリッドレイアウト入門 基本的な使い方と解説 Aikawa Design Blog




Css Grid でカードを横並びに配置する 岸野哲朗 Note




Cssグリッドレイアウト入門 基本的な使い方と解説 Aikawa Design Blog




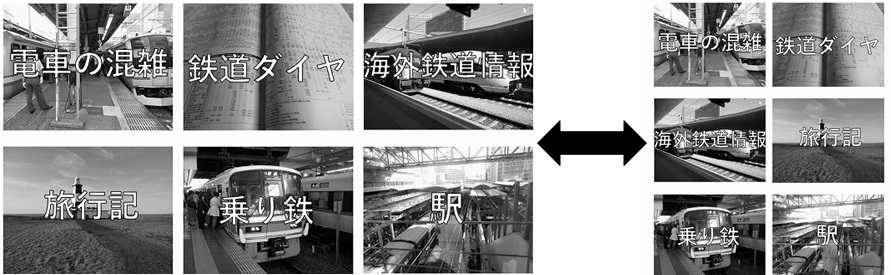
画像を横並びかつ画面サイズに応じて並べる方法 プラグインなし Css Grid利用 鉄道ラボ




Bootstrap4の導入方法からグリッドシステムの使い方を解説 ジャングルオーシャン



写真グリッドを使っているんですが画像が横にしかつながりませんどうすれば2 Yahoo 知恵袋




イケてるしヤバいプロパティ Css Grid でイケてるレイアウトを作ろう 株式会社i Seed アイシード 大阪 心斎橋のweb制作集団




第2回 グリッドシステムとブレイクポイントを理解する Bootstrapでレスポンシブなwebサイト制作 Gihyo Jp 技術評論社



Cssで華やかなサイトにしたい レイアウトを組む 幅 高さ 余白 レイアウト編 Qiita


コメント
コメントを投稿